
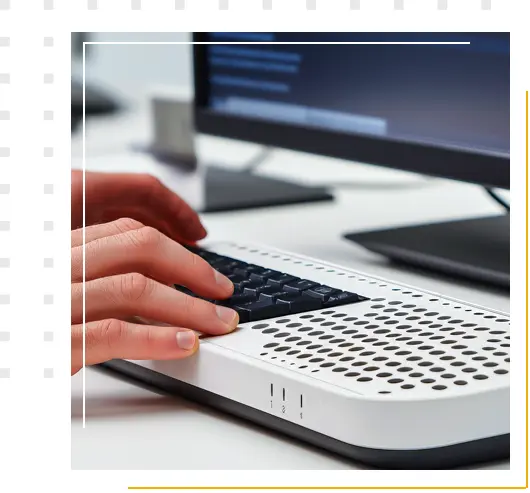
ADA Web Accessibility Guidelines
Avoid litigation and make your website accessible and enjoyable for all web users.
The Web Content Accessibility Guidelines (WCAG) have been widely recognized and accepted as best meeting the requirements outlined in the Americans with Disabilities Act. The WCAG Level 2.2 (AA) recommendations are now the standards that website owners should follow. These guidelines break down into four different areas of website accessibility.
The Four Pillars of Website Accessibility
Your site should be audited on a regular basis.
Assessing Accessibility Takes More Than a Quick Check
- Many of the WCAG guidelines need to be verified manually.
- Automated tools can’t determine if alt text accurately describes an image.
- The guidelines and proper ways to implement them can be difficult to understand.
- Even when tools flag potential issues, interpreting their significance and applying the correct fixes often demands human judgment.
- Accessibility issues can vary widely depending on the type of content and user interactions, making it essential to evaluate each website or application in its unique context.
Unlock More Value with Our Web Governance Subscription
- Scans entire site and identifies all potential WCAG issues.
- Makes it easier to review and understand with real-world examples of what is acceptable and what isn’t.
- Keeps track of corrected and outstanding issues.
- Provides quarterly, semi-annual, or on-demand scans and reports.
- Provides tools to improve Search Engine Optimization, correct misspellings, monitor site uptime, and more.
- Our popular Full-Service Option INCLUDES all site remediation. Our web developers will IDENTIFY AND CORRECT all web accessibility issues on your website for a fixed monthly cost.
Accessibility isn’t just a requirement—it’s a commitment to better digital experiences for all.
“Superior products and service, and very helpful when we have a problem or question”.

Executive Vice President
"Steve and his entire team at LKCS are extremely knowledgeable, friendly and answer all our questions and concerns in a timely manner. LKCS is awesome to work with and they do excellent work for Bar-cons FCU. When it comes to all the services they provide us, Bar-cons has been nothing but pleased."

Business Development Specialist
"As a new CEO, not only was I going through my first-ever bi-annual member account verification audit with my statements, but it was also our first time using LKCS to do so. I couldn’t have been happier with the process! My reps assisted me through every necessary step, from onsert wording to envelope style and return address… they know every detail and have it covered! Not only that, but they prepared plenty of time ahead so I could rest easy knowing it was taken care of! And just like with every other service, they are easy, friendly, and attentive. Thanks, LKCS!"

CEO/ President
"Always available at the drop of a hat. Excellent service."

Vice President of Information Technology
"LKCS is very knowledgeable in their field, very helpful with any problem we have and response time is awesome!"

Marketing Director
“LKCS always strives to provide us with the best possible customer service.”

Member Development Supervisor
"I recently switched employers and with my new marketing position came working with LKCS. I was relieved to find out they not only provide support, but helped to build many of the core marketing pieces. One thing I like is their customer service to respond to various issues promptly. I would recommend LKCS to people who are looking for a true marketing partner, not just a vendor."

Vice President of Marketing
“LKCS goes above and beyond in the customer service dept. They respond quickly, are patient, and always produce amazing work.”

Marketing Specialist
"Enjoying the new service being provided by Creative Services. This month e-statements were available to our member by the 2nd of the month. Now this is what I call service. Thanks for all your help on this process."

Director of IT
"LKCS has been my top vendor relationship throughout my career at the Credit Union. Product quality is always excellent and the service is fast and courteous."

Director of Marketing
"Great, friendly and professional service."

Development & Lending Representative
"We recently implemented the Tool Suite and it has saved us a lot of time. We can process contact forms much more quickly and direct them to the specific person who needs them. The ability to add quick, visible, but unobtrusive announcements has been great too! They’re so easy to add and schedule. We love it!"

Marketing Manager
"Excellent customer service....quick response...take changes in stride and always put the customer first! Love LKCS and their team!"

Marketing Specialist
"It was a pleasure working with Tim Turczyn and the entire team at LKCS on the development and launch of First Southern State Bank’s new website! Our goal was to update our web presence with a site that was secure, visually appealing, easy to edit, and would serve as a virtual branch for our customers. The LKCS team listened to our needs and was able to exceed our expectations by turning our vision into reality. In addition, their customer service and responsiveness to our questions and concerns after the launch have been equally impressive.
Our timing for the new site could not have been better! As the COVID-19 crisis hit, our customers have found the site as a no-contact way to communicate with us and to continue to do their banking.
We are grateful to LKCS for developing, maintaining, and hosting www.fssbank.com and we highly recommend them."

Vice President
“We are very pleased with our new website. LKCS made the entire process smooth and efficient, and the end result is a modern and sleek, customer-friendly site that we are proud to share.”

Marketing Coordinator
"Consistent performance, excellent product selection, great staff!"

Network Systems Manager
"Switching to LKCS was the best move we ever made. They made everything so easy and offer so much more than I excepted. They have taken our statements to the next level."

Vice President of Executive Operations
“We have worked with LKCS for many years. They are always ready to help no matter how crazy our requests are!”

Marketing and Database Manager
“LKCS has been a core component in our statement and website operations for years and we were excited to work with them again on this project. In true LKCS fashion, they provided excellent service and brought our vision to life with a user-friendly and stunning design. They created a quality website that truly showcases our credit union and we are very proud of it!”

Marketing Director
“When it comes to producing eye-catching creative with an engaging message, the team at LKCS has consistently exceeded our expectations. This Holiday Skip-A-Pay campaign continues their record of delivering a captivating communication to our membership, and during a particularly busy time of the year where everyone is competing to get noticed in the holiday rush, too. ‘We Do That.’ is not just LKCS’ motto as much as it is their promise.”

Marketing Assistant Manager
"Sid and the whole LKCS team were outstanding to work with throughout the whole website design process. We wanted to have something that was different and unique that stood out from other institutions websites. LKCS did a great job with meeting those goals for us as well as keeping our website user friendly for our membership."

Marketing Director
"We cannot tell you how much we appreciate the support and “extra mile(s)” you guys have always gone for us – this project and every one before it. LKCS is truly a partner in our eyes, we could only hope for all of the folks we do business with to be as diligent and interested in our success. Looking forward to a great conversion and many future projects down the line!"

Vice-President Marketing & eCommerce
"ECU Credit Union has been using LKCS statement services for many years. They have always provided great service, very responsive and professional. We look forward to working with LKCS for many years to come."

Member Services Representative / Marketing
“I have nothing but great experiences with the LKCS team during my time working with them.”

Marketing & Community Development Officer
We cannot speak highly enough of LKCS SEO. They have been a fantastic asset to our online marketing strategy for over two years now. They do an exceptional job in working with our website and increasing our ranking. They brief us on the status and provide reporting of our website on a regular basis. I have been dealing personally with Jessica who has been very supportive and helpful with any concerns I may have. LKCS has transformed our online visibility quicker than we expected at a very reasonable cost – a great return on investment.

Director of Marketing
"We partnered with LKCS for a total re-design of our website. After a couple conversations, the Web Design team was able to capture the look and feel we wanted for our company website. They communicated well throughout the process and responded quickly. We are beyond satisfied with the end result."

Senior Vice President
“Where to begin: Excellent communication, excellent turnaround time, excellent product solutions!”

PT Marketing Assistant
"Everyone at LKCS has been outstanding to work with and have been very accessible when it comes to our questions.
We look forward to this partnership in the future and truly appreciate the beautiful new website that will be with us now and for the future growth of this credit union!"

Marketing Director
“We absolutely love LKCS’ tool suite! We’re not web designers, we’re bankers. We needed a solution to help us easily manage our rates, banner ads, and other key areas of our website. The tool suite is easy to use and understand, and we appreciate just how much control it has given us over our website.”

Vice President/COO
“Streator Community Credit Union” has used LKCS statement services for a number of years. We are always pleased with their service and enjoy working with them on a personal basis as well. I don’t know where you could get better service and we plan on continuing our partnership with LKCS for many years to come!”

President
“LKCS was the right choice for the redesign project of the website for Hoyne Savings Bank. The team there was great to work with and developed a new website that we are very pleased with. Congratulations to the LKCS team for this well-deserved recognition.”

Vice President
"We've had the pleasure of working with LKCS for many different services including statement services. LKCS delivers remarkable personalized service month after month. The quality of all of LKCS’ services is commendable and makes working with LKCS feel like a true extension of our credit union. We genuinely feel like they are a true partner in the operation of our daily business."

Vice President of Marketing & Business Development
“The LKCS team has been very responsive and professional in their services and customer relationship. We are very satisfied, and LKCS has been fantastic to work with, ‘World-Class’ ”

Director of Marketing
"I couldn’t be happier with the statement services provided by LKCS. The reps are all friendly, knowledgeable, and easy to work with. The statement design matches my credit union’s color branding, and there are virtually limitless onsert options available to help promote our products and services. I would recommend LKCS to any credit union looking for a new statement provider. "

Marketing Manager
"Any time we come up with a new marketing idea, the team at LKCS always provides fantastic ideas on how to make it better. They are always doing whatever it takes to make your credit union look its best! And their enthusiasm for what they do is incredible! I love working with LKCS!"

CEO
The LKCS team did a great job on our new website! Their team was very responsive to our needs and quick to suggest alternative design and content ideas when needed. This redesign was the second website LKCS has built for us, and we very much value our partnership with them.

Vice President of Marketing
"LKCS is just super helpful. When I was a new employee, they were very patient, attentive, and really helped me launch successful projects. I always feel I can rely on them."

Digital Marketing
"Amy is great to work with. We are happy with the look of our website."

Marketing Manager
"We contacted LKCS to initiate the process of doing a complete website redesign. From the very moment we started working together their team was so professional and so helpful. They made, what can be a daunting undertaking, a very easy process. The communication was fantastic! I highly recommend LKCS for web design needs. They do a wonderful job of listening to what your needs and expectations are."

Executive Secretary/Marketing
"LKCS has always been there for Alloya for all of our needs from regular printing of postcards to creative solutions. Sid is the best and very responsive.”

Assistant Vice President, Communications and Events
Eureka Savings Bank is very happy with the work that LKCS did in helping us create our new website! We gave them a tight deadline so that the new site would be active to coincide with our core conversion. The whole team worked seamlessly with the bank to reach this goal, and the end result was a great re-imagining of our site. We couldn’t be happier with the end result!

Vice-President
"Great customer service. LKCS is always there to answer a question...and they have provided numerous services that help us greatly. Fair pricing and attention to detail."

Vice President, Marketing
"Always can depend on LKCS to look out for us - you double check our work before you run a job and are always quick to provide solutions to various issue/ideas that we have."

Image and Brand Architect
From the moment we signed on with LKCS, I knew we were in good hands. We gave them our vision for our new website and they exceeded our expectations. They are one of the best vendors I have worked with – great communicators, efficient and timely. We are so grateful we teamed up with LKCS!

Director of Marketing
"Since the time we went with LKCS color statements, we have had much greater member involvement. This involvement has helped our members to understand their accounts and the credit union itself. I would highly recommend LKCS color statements. They will help your credit union grow and compete on a more professional level now and into the future. The folks at LKCS are always willing to lend a hand with anything they can to help our credit union be at its best."

President/CEO
"The customer service provided by LKCS and team is refreshing! It's hard to find vendors that are so accommodating and helpful!"

Assistant Vice President
"Always quick to respond if I have a question and very easy to work with."

Member Service Representative
"We are so happy with our new website design… and our partnership with LKCS! The LKCS team was so easy to work with and responsive to our many questions and suggestions. They made our transition from our very outdated website, easy. We get compliments on the new design quite frequently and the backend is very easy to manage. Winning an award for our new design is great but finding a team to work with that is responsive and quick is a huge improvement for us! "

Marketing Director
LKCS did a fantastic job! Tim and his team were able to take us through the entire website redesign experience from start to finish. Everything from contract, vendor due diligence, design concept, development, and all the way to the finished product. Now, months after the project has been completed, the LKCS team continues to be invaluable with support and follow-ups to ensure all mine and my team's questions are addressed.

Marketing Development Manager
"Everyone that I have dealt with at LKCS has been a pleasure to work with… most especially Amy Rankin. She, and everyone that I have worked with, have always gone the extra mile to be helpful."

Vice President Marketing
"Working with LKCS on a new website redesign was a very pleasant and successful experience. I highly recommend LKCS for any of your web design needs. I had researched other vendors and none compared to the presentation and information we received from the LKCS team. They were very pleasant/professional, easy to reach and always went beyond to help me understand and to answer any questions."

Director of Business Development
Staff is always kind, ready to listen and help out when needed.Turn around time on statement process has gotten our members spoiled! :)

Core System Manager
"As a new Marketing Director, the last thing I wanted to feel was lost. When I found out that Steve Piano would be my representative and I'd be working with LKCS, my fears vanished. From the get-go, Steve and the team at LKCS have been nothing but friendly, professional, and thorough. Thanks to their team, our members are provided with accurate, timely, and professional statements, and all my marketing materials look great!"

Marketing Director
“LKCS worked with our existing vendor to make sure that all of the correct steps were taken during our conversion. The process was smooth and our members love the look of our new statements!”

Systems Administrator
"Amy has been a great account manager for us. We tend to throw things at her the last minute and she comes through for us time and time again!!"

Chief Operating Officer
"Amy Rankin and all her team at LKCS are absolutely amazing. I always receive a prompt reply to my questions or change request, and any changes I do request are typically completed that day or the next at the latest. Thank you so much for the awesome customer service you provide!"

VP Business Development
"LKCS gets the job done. Our rep, Amy Rankin, is always on top of things and does a great job servicing us."

Marketing Coordinator
"LKCS was able to streamline our statement processing for us. Being a smaller Credit Union, it takes a great deal of work off of our plate. They are fast and easy to work with. They are able to answer any questions we have. Our statements look great and our members love the customized layout. I would recommend them to anyone."

President/CEO
"The best thing about LKCS’ tools is how fast I can make updates to our site. It’s instant. I can upload a new banner, click refresh, and boom it’s live for the world to see. There is no waiting involved. And, we can do this and more without formal training on website design or programming. It is very user-friendly and makes keeping our website fresh and up-to-date very easy.”

Marketing Coordinator
Prefer to talk to us in person?
Give Us a Call at 815.223.0391 or
stop by our headquarters at 4130 Plank Rd, Peru, IL

